Lottie Animations – Extra Setup
In this guide, learn how to use the extra setup options available in the Lottie addon for Slider Revolution.

Table of Contents
The Extra Lottie Settings You’ve Not Yet Used
In our Lottie quick start guide we took you through the essential information you need to get a Lottie animation onto your module’s [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed.. If you haven’t yet gone through the quick start guide you should do so before proceeding here.
In this guide we’ll move onto the extra setup phase of working with Lottie animation, where we’ll cover almost all the settings you haven’t yet seen.
If you prefer to watch video, check out the video version of this guide:
Otherwise, read on.
Combining with Regular Animation
Lottie animations and regular Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. animations are two seperate things. They are configured and controlled independently, and a layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. can use both in tandem. For example, you might want to have a Lottie layer fade in as well as playing its own animation.
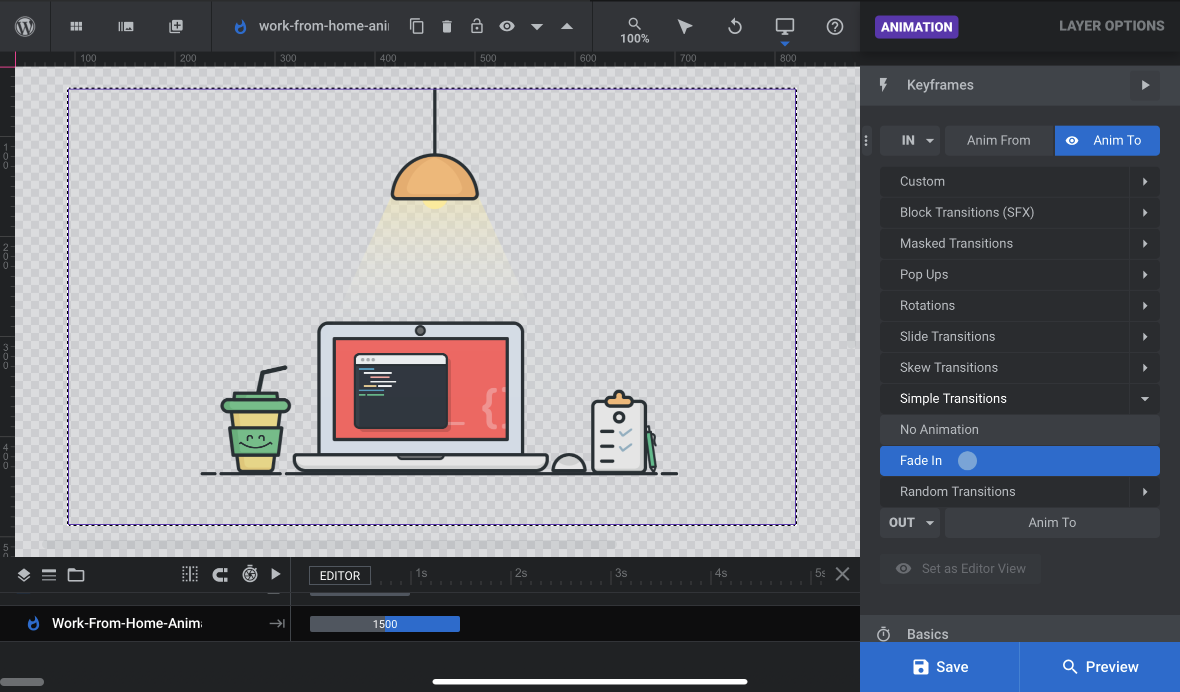
To make this happen, all you need to do is add a fade in to the layer in the usual way:

With both animations in place, press the play button on the timeline to see the fade in animation, and press the play button in the Lottie panel to see the Lottie animation.

Save and preview your module to see both animations playing together in the same way they’ll be seen by site visitors.
Duration, Autoplay and Looping
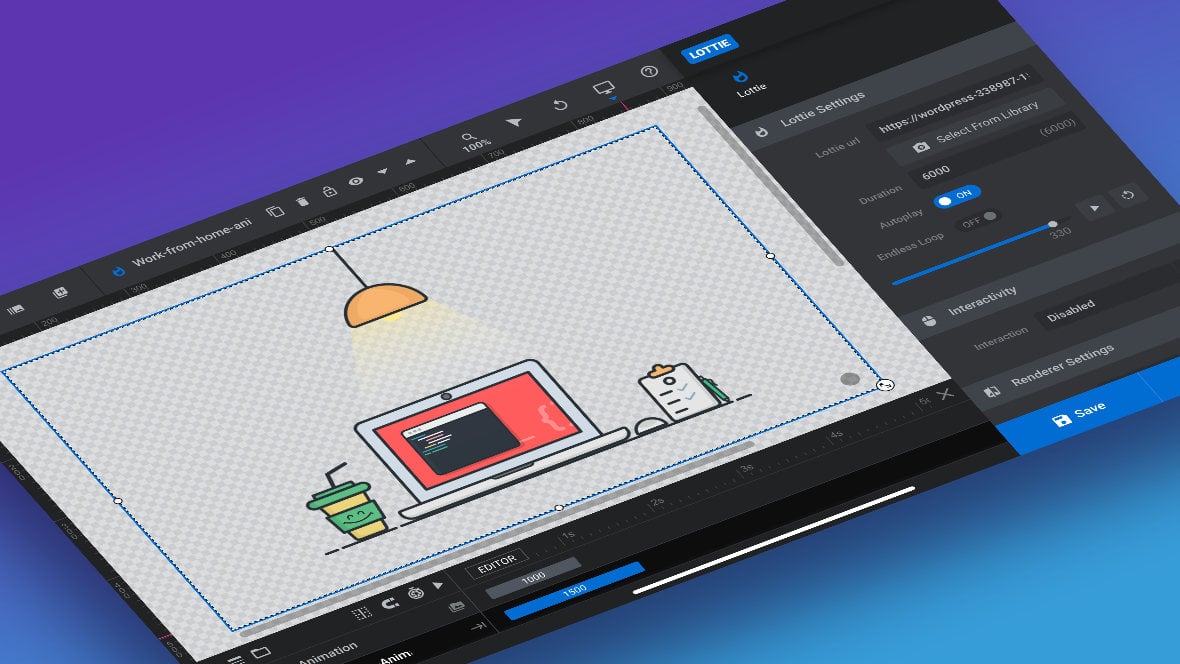
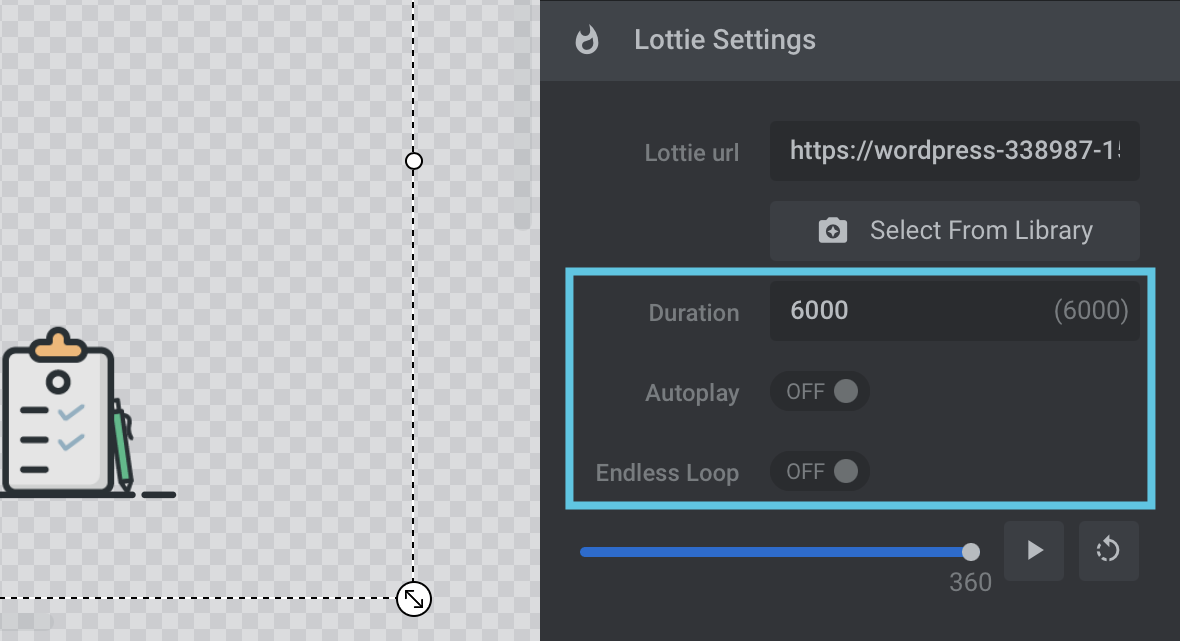
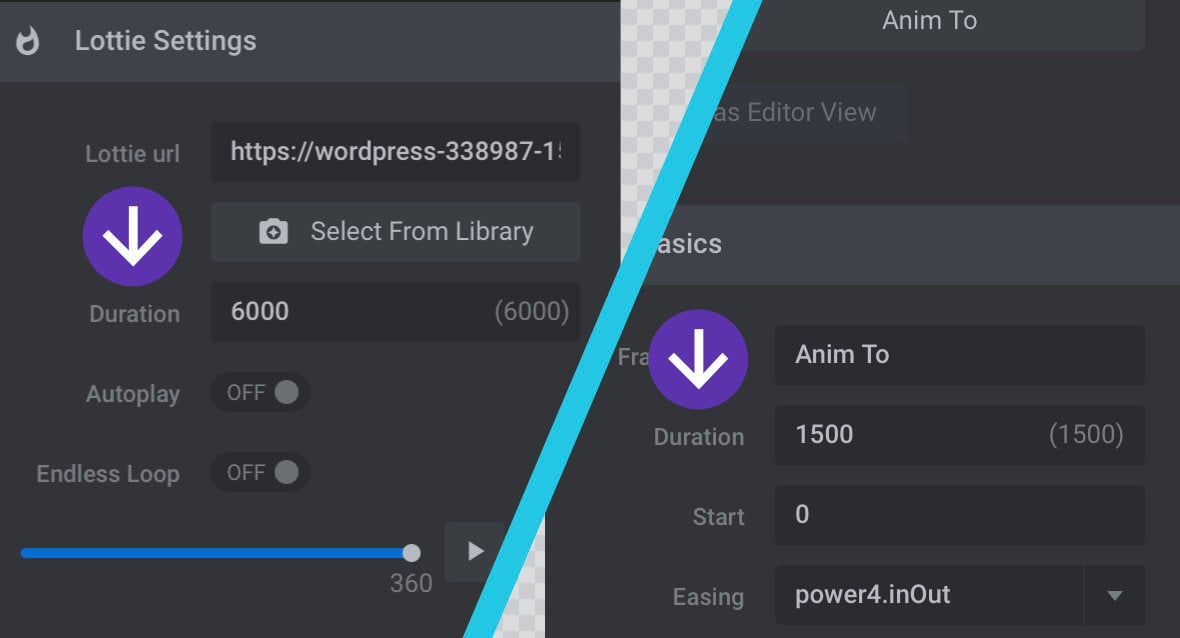
Now let’s take a look at the options in the Lottie Settings panel we didn’t go through in the quick start article:
- Duration – how long the lottie animation runs.
- Autoplay – play the lottie animation automatically.
- Endless Loop – repeat the lottie animation infinitely.

Duration
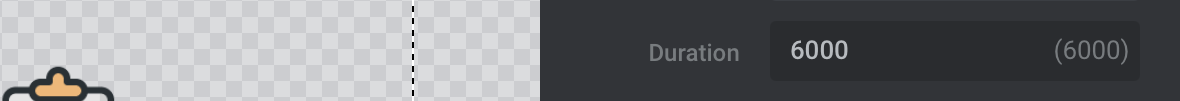
The Duration option shows how long the Lottie animation runs, measured in milliseconds.

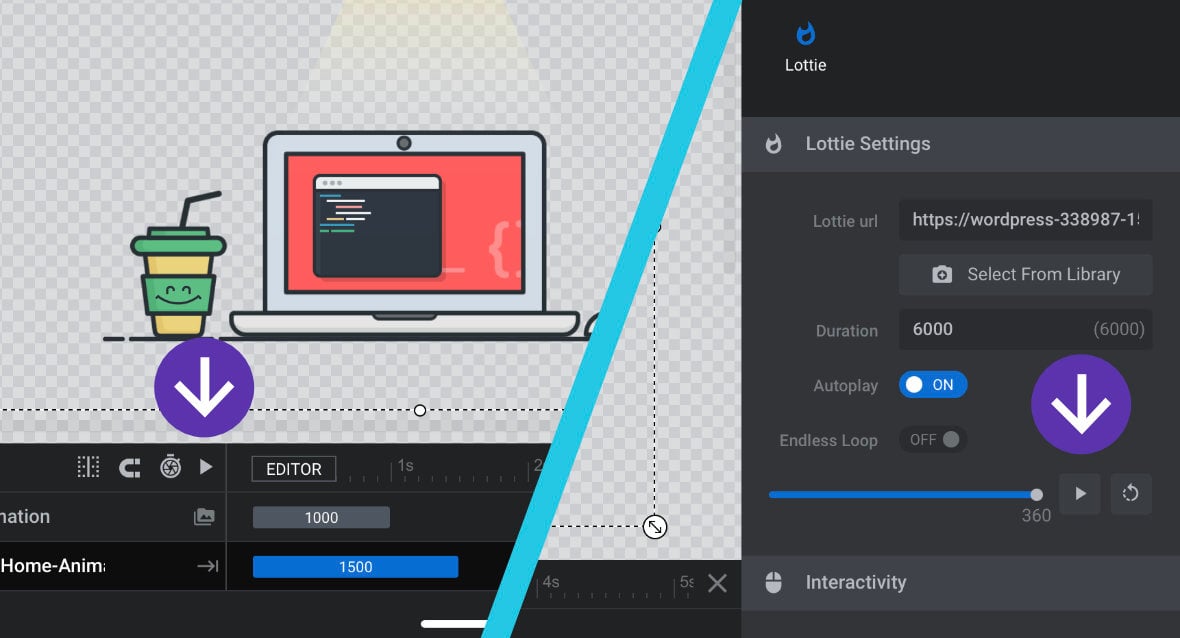
By changing this value you can slow down or speed up the animation, either compressing it or stretching it out. In the example pictured above, if you doubled the original value of 6000 to 12000 the animation would play twice as slowly. Or, if you halved the value from 6000 to 3000 it would play twice as fast.
The original duration value is always displayed on the right end of the option field in brackets, so if you want to return to the default speed you can copy the value back in.
You should also be aware that while the Lottie Duration option works in a similar way to the Duration option of the layer’s regular animations, the two are entirely separate and independent.

Note: If the animation appears to play at default speed on the canvas you may need to save and preview your module to see the speed change.
Autoplay
With the Autoplay option switched on, the Lottie animation will start playing as soon as its layer appears on the canvas.

If you toggle this setting off, the Lottie animation will instead have to be manually triggered through interactions, such as clicking.
We’ll cover more on creating interactive Lottie animations in an upcoming article.
Endless Loop
If you toggle the Endless Loop switch on, the animation will repeat infinitely instead of playing once then stopping.

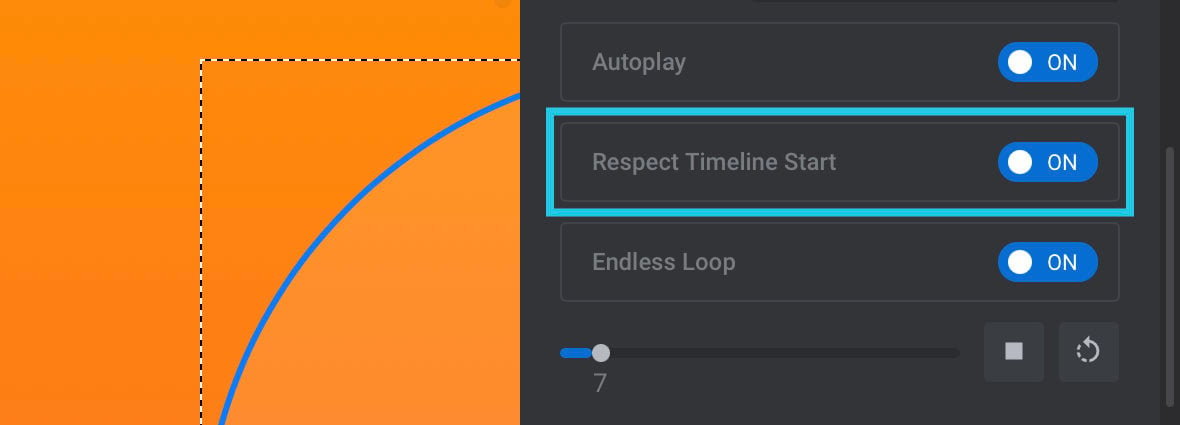
UPDATE: Respect Timeline Start
As from Slider Revolution 6.4 you will find an additional toggle between Autoplay and Endless Loop labelled Respect Timeline Start:

This option allows you to make sure a Lottie animation only starts playing after its layer’s IN animation has completed.
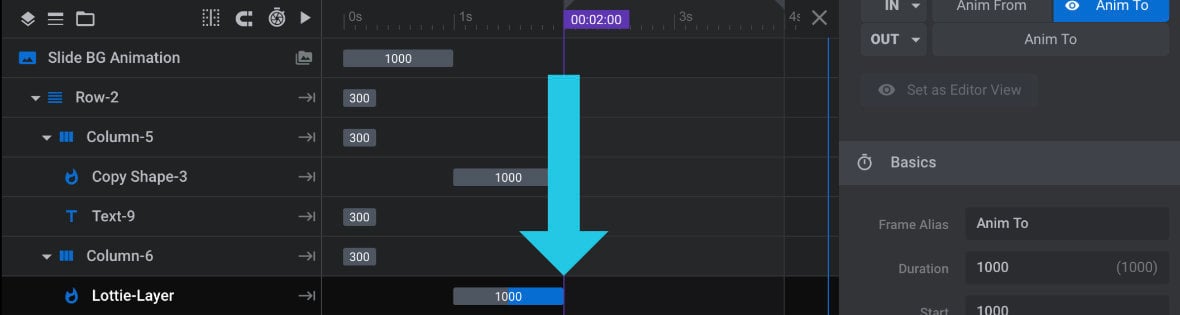
For example, if a Lottie layer’s strip is placed at the 1000ms point on the timeline, and its IN animation then fades it in for 1000ms, the Lottie animation will begin playing at 2000ms:

Toggle this setting on if it’s important that your Lottie animation commences at a specific time some way into the overall slide duration.
Renderer Settings
The Renderer Settings panel controls the technicalities of how your Lottie animation is loaded and output into a webpage.

These options primarily relate to your animation’s performance and accuracy of display.
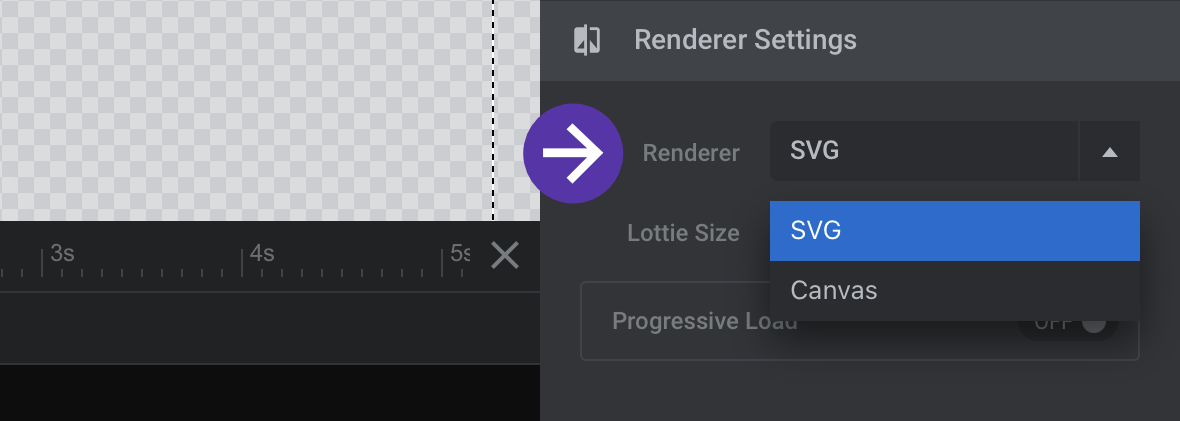
Renderer
The Renderer option allows you to choose between two different web technologies as the rendering method for your Lottie animations, canvas or SVG:

Without getting bogged down in technical details, when choosing between the two the rule of thumb is: Canvas is great for performance while SVG is great for compatibility.
In other words, if you want maximum performance try setting your renderer to “Canvas”, then play the animation and check to make sure everything looks right.
But if you have a complex animation, particularly one that uses effects, you may be better off setting your rendering method to ”SVG” to ensure accuracy in how it’s displayed.
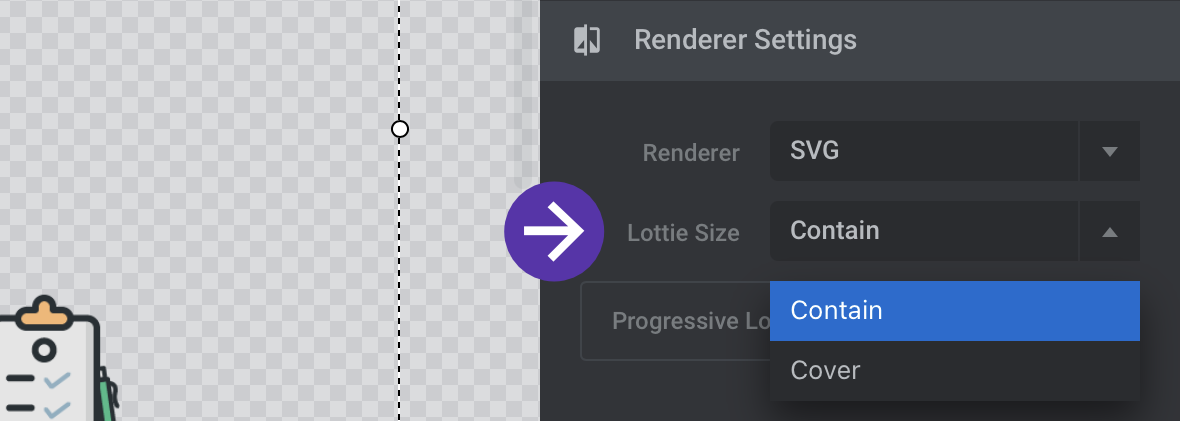
Lottie Size
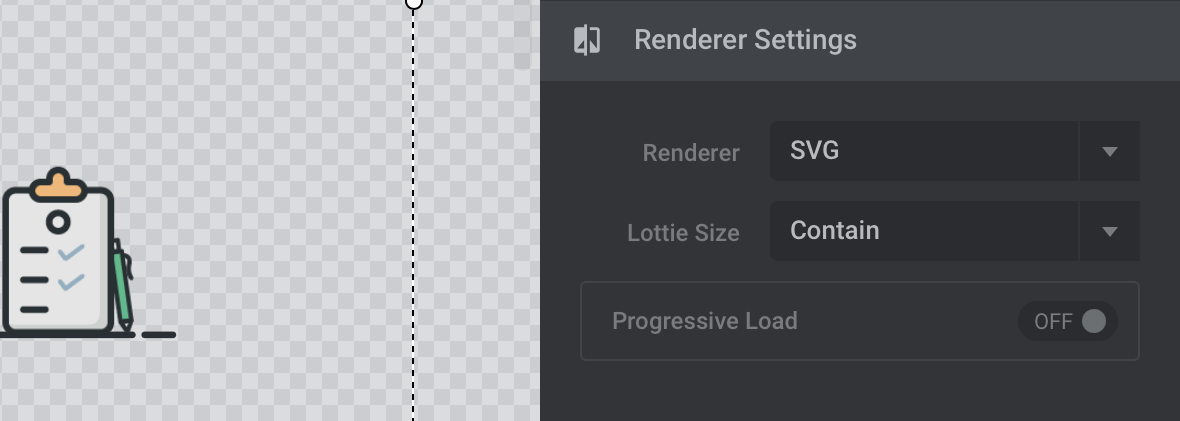
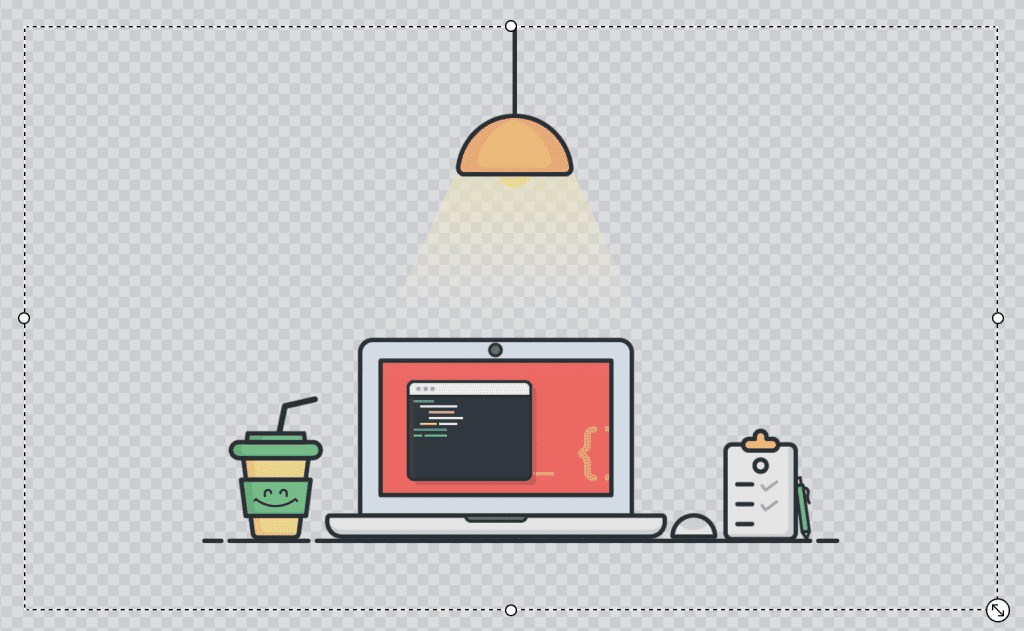
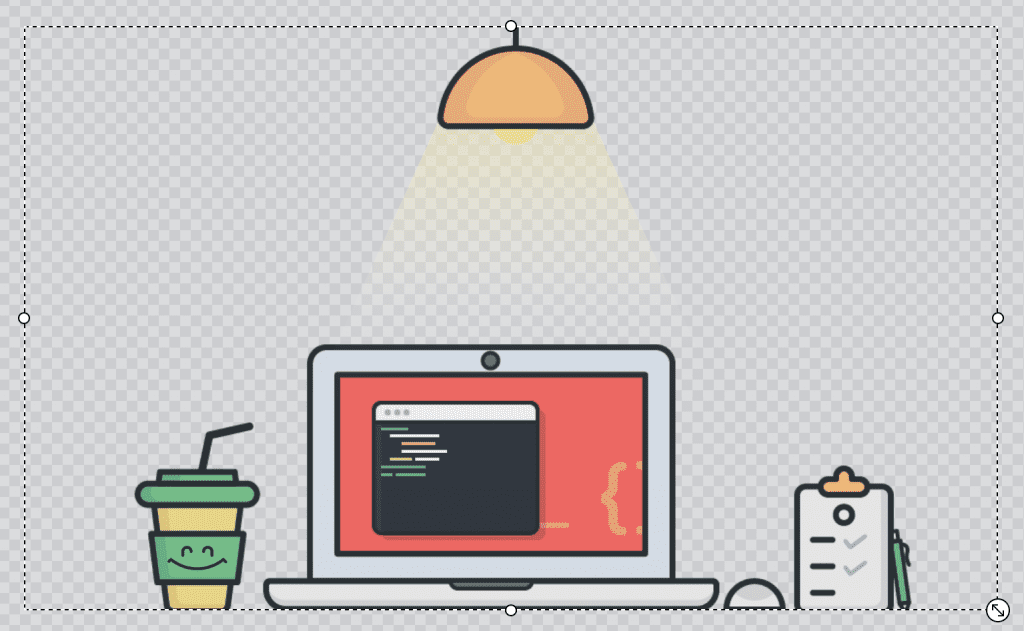
The Lottie Size option controls how the animation’s images are sized within its containing rectangle. The two available settings are “Contain” and “Cover”:

The “Contain” setting prioritizes ensuring every part of the animation’s graphics are contained inside the rectangle, even if it might look a little small as a result:

And the “Cover” setting prioritizes ensuring the rectangle is filled up as much as possible, even if some edges of the animation’s graphics may get clipped as a result:

Resizing a Lottie animation is done in the same way as with any layer, i.e. by clicking and dragging the handles on the containing rectangle. That said, you may wish to experiment with the Lottie Size option to get the resizing results you’re after.
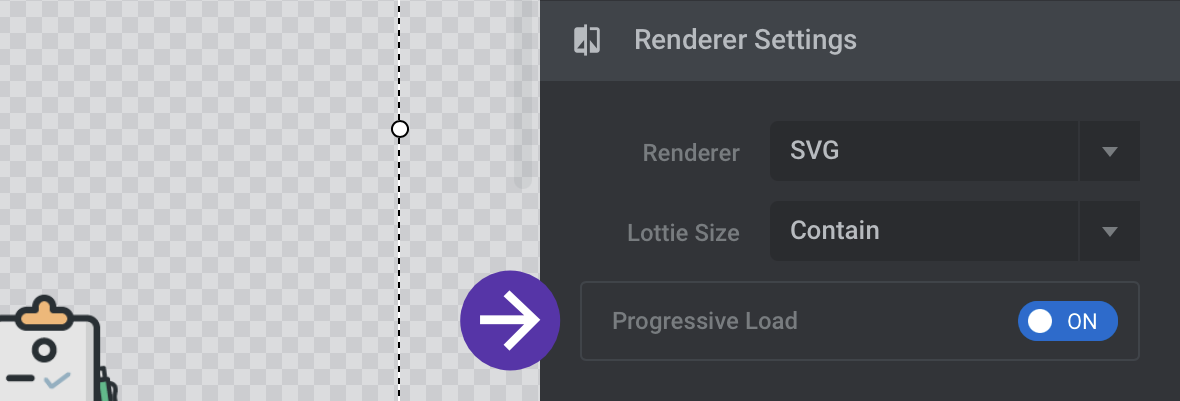
Progressive Load
If you do elect to use the slower but more accurate ”SVG” rendering method you can still get a performance boost by toggling on Progressive Load.

Progressive load allows the animation to start playing as early as possible, once the elements required at its beginning are ready, instead of waiting for the entire Lottie file to load first.
If you have a Lottie animation with a lot of moving parts that is being rendered in SVG mode, progressive loading can maximise its performance.
