Slider Revolution Key Concepts
Slider Revolution can do a LOT, but we can still summarize it for you simply.

We’re going to be getting into some nitty gritty on using Slider Revolution. But before we do lets boil everything Slider Revolution does into the simplest possible form so you have some context as we go forward.
The Rapid Fire Overview Video
Everything covered in this ‘Rapid Fire Overview’ section of the manual can also be learned by watching the tutorial video below:
If you watched the above video in full you can proceed to the next section of the manual: A Closer Look.
Or continue reading as we crunch everything about Slider Revolution down into a nutshell:
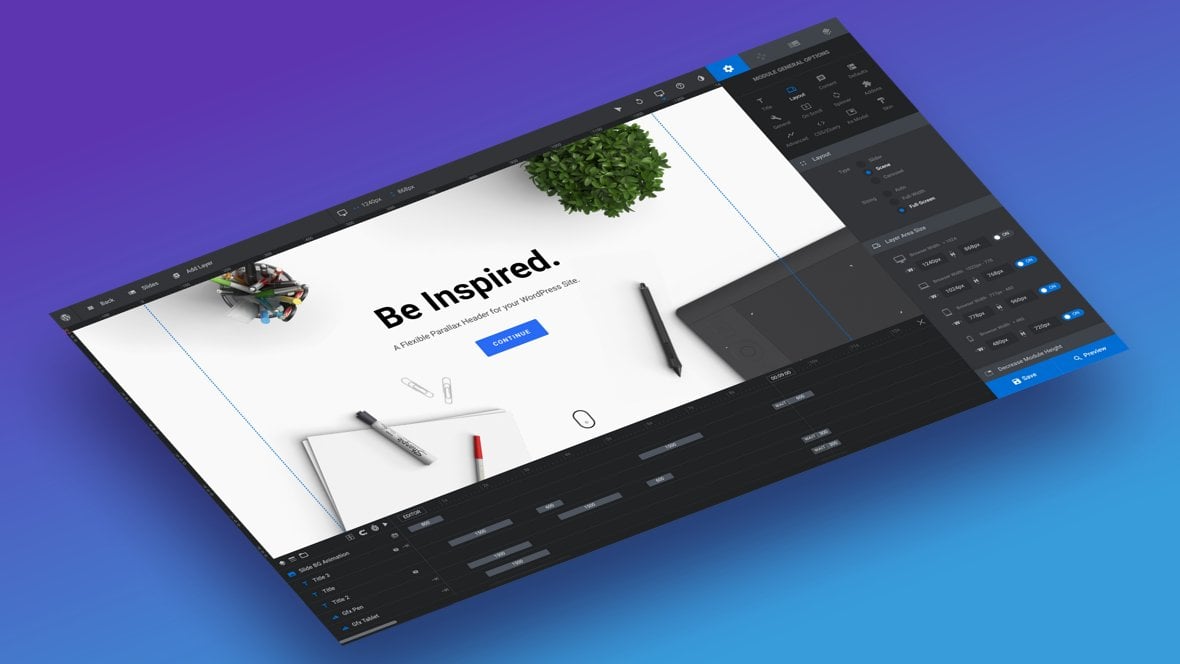
Use the Module Editor aka Visual Editor
The Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options. is a visual, drag and drop, no code required, design and animation interface.
To Create Modules
Make your own Modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. or edit premade modules called Templates [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced..
Modules Can be Virtually Anything
Modules can be sliders [?]
A slider is a type of module that contains multiple slides. You can only see one slide at a time, a distinguishing features that makes sliders different from carousels.
The slides of a slider can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next., carousels [?]
A carousel is a type of module that contains multiple slides. However, unlike a slider, you can see multiple slides at the same time.
Carousel slides appear next to each other horizontally and can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next., hero units [?]
Hero units are large displays that occupy the top section of a site. They are designed to make a big impact on the visitor as soon as they land on your site.
When creating hero unit modules there is no restriction on the layout type, you can use any of the three options: slider, carousel or scene.
The distinguishing feature of hero units is they are the first major piece of content in a site, usually full width, and typically take up a large portion of, if not all, the screen's available height., blog posts, social media feeds, pretty much anything you can imagine. Make modules to add to your existing website, or make your entire website out of modules.
Can Contain Any Type of Media
Add anything to your modules: images, videos, text, GIFs, audio, SVGs, buttons, you name it.
Can Use Captivating Animation
Make fully fledged motion graphics style animations through the Timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application in the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options..
And Spectacular Special FX
Use AddOns [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. to add cutting edge special effects like before & after transitions, particles, parallax layers, distortion, bubble morph and several more, all of which you’ll learn how to use in this manual.
Now Let’s Expand
That’s the simplest possible breakdown of how you’ll be working with Slider Revolution. Now let’s take those key concepts we just covered and expand on them a little further, starting with a look at a modules quick summary.
